Sketch怎么自定义工具栏呢,话说不少用户都在咨询这个问题呢?下面就来小编这里看下Sketch自定义工具栏的方法步骤吧,需要的朋友可以参考下哦。
首先打开Sketch工具。

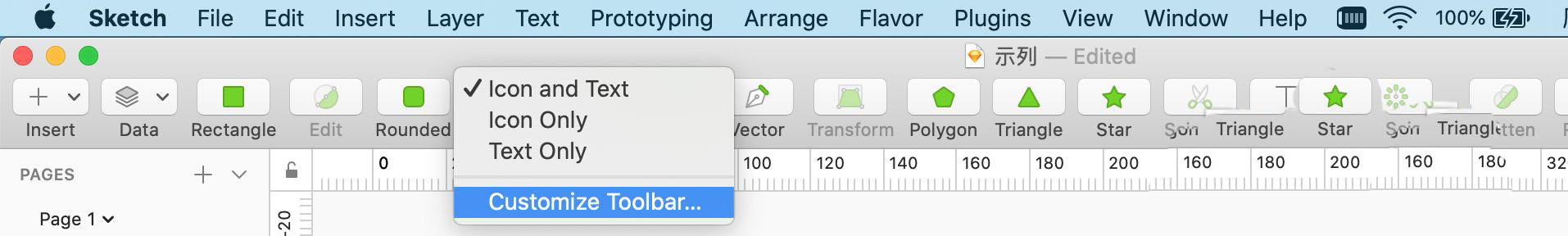
鼠标放在工具栏的任意位置,然后右键单击,会出现一个如图所示的下拉菜单,在菜单里选择“Customize Toolbar”

出现了一个新的页面,并且工具栏里的所有图标在左右晃动,说明工具栏处在编辑状态中。

选择一个想要添加的工具,往工具栏的方向拖动。

当移到工具栏附近,工具栏会自动留出一片空白,一旦松手,这个工具就被置放在此处。
注意:此处的具体位置看个人需求,可以是左端也可以是右端。

其它的工具也都如此操作。
如果操作失误,不想要这个工具,可以选中不松手,向工具栏以外的方向拖动,离开了工具栏鼠标再松手,此时,当前这个工具就自动在工具栏消失了。
此处移除的动作与刚才添加的动作完全相反。
一切完成之后,点击右下角的Done即可。

完成之后,也可以右键工具栏,按照个人需求选择“Icon and Text”(图文结合),“Icon Only”(仅图标),或“Text Only”(仅文字)。

如图中所示,可以查看三者之间的区别,一般会选择前两项。

以上就是Sketch自定义工具栏的技巧,希望大家喜欢哦。







